ワードプレス+コクーンで記事を書いてみます。
*文字の強調やアンダーラインはこの記事を書いた数カ月後に書き加えています。
画面上にツイッターとかラインとかいろいろボタンがありますが、使い方がわからないので追々修正していきます。
ブログをはじめてみようと思い、エックスサーバー(レンタルサーバー会社)に契約しワードプレスとテーマのコクーンを導入するところまでは諸先輩方のブログを見て何とかなったのですが、いざ書き始めようと思うと全くの素人にはどうすればよいのか解りません。
ワードプレスにログインした後ダッシュボードに 次のステップ ブログに投稿する とあり、タイトルを追加の欄に入力までは良いのですが、記事をどこに書けばよいのかというところからつまずいています。(マーカーの色付けは後から加工しています)
そもそもワードプレスのマニュアルはどこにあるんだろう?
コクーンのホームページのマニュアルを見れば解るのかもしれませんが、全くの素人にはどこを見ればよいのか、そもそもカタカナの用語自体がわかりません。
この時点で心が折れそうになりますが、とりあえずやってみるしかないと色々いじってみます。
・
画面全体を見ると下のほうに抜粋というところがあり文章を書く欄に見え、ここに書きたくなりますが、どうやらここではなくタイトルのすぐ下から書き出せばよいようです。
タイトルを入力した後 ENTER↩ ボタンを押すと本文が書き込めます。
文章を入力し始めると四角で囲まれて、その上に文字を加工したりアンダーラインを入れたりできるボタンが出るようになります。(この四画をブロックというらしい。)
このブロックの積み重ねで文章(写真、他)を入力して記事を作ります。
よし、何となく解ってきました
丸に十字のマークをクリックするとコクーンの吹き出しを表示できました。
ここからは対話方式で色々やってみます。

ビジュアルエディター?がcocoonのに変わっているのかな、どうすればいいんだろう

ビジュアルエディターっていうのは今はブロックエディターっていうのに変わっているみたいだよ。

吹き出しの削除はどうするの?

ブロック表示(クリック)して上の縦3つ点々のところからブロックの削除ができるよ。

違う吹き出しはどうやって出すんだろう。

ブロックを表示しておじさんをクリックすると、画面の右側に吹き出しのオプションが出てくるよ。
ここで人物を変えたり、色を変えたりできるよ。
ブロックの移動ってどうやるんだろう?このブロックを上のほうに移動させたいのですが、

ブロックを表示させたときにブロックの左側にあるボタンで移動できるよ。
あ~やることだらけで解らなくなってきた。
インターネットの良いところは調べたい事がすぐわかることですが、逆に言うと調べたいことの用語などが解らなければ調べようがないんですよねー
そういえば、プロフィールとかも設定しなければいけないんですよね。よく解らないので明日にでも本屋に行ってワードプレスの本を買ってこようと思います。
今日はここまで。
追記
本屋で色々見たのですが、cocoonの本は見つかりませんでした。
本の前半はとても役に立ちますが、後半は違うテーマを扱っていて、内容もおじさんには難しくて良く解らないレベルでした。
代わりにWordPress関連の本を3冊買ってきました。
この中ではソーテック社の〈本気でカッコよくする WordPressで人気ブログ〉という本が一番初心者向けで分かりやすいです。
注意
WordPressのバージョンが2018年12月に変わったそうです。本を買う時は2019年以降に発行された本を買いましょう。
後は習うより慣れで画面を色々いじってみると、いろいろ解ってきます。
まだよく解っていないのですが、cocoonすごいです
見出しを作りながら文章を書いていくと自動的に目次を作ってくれて、しかもその目次から見たい見出しの部分に移動もできます。
cocoonのマニュアルは項目がたくさんあり丁寧に書いてあるのですが、素人にはそもそも用語が解りません。でも解って来ればとても良いテーマだと思います。
追記2020.02.18
解りやすく書いてあるサイトを見つけました。

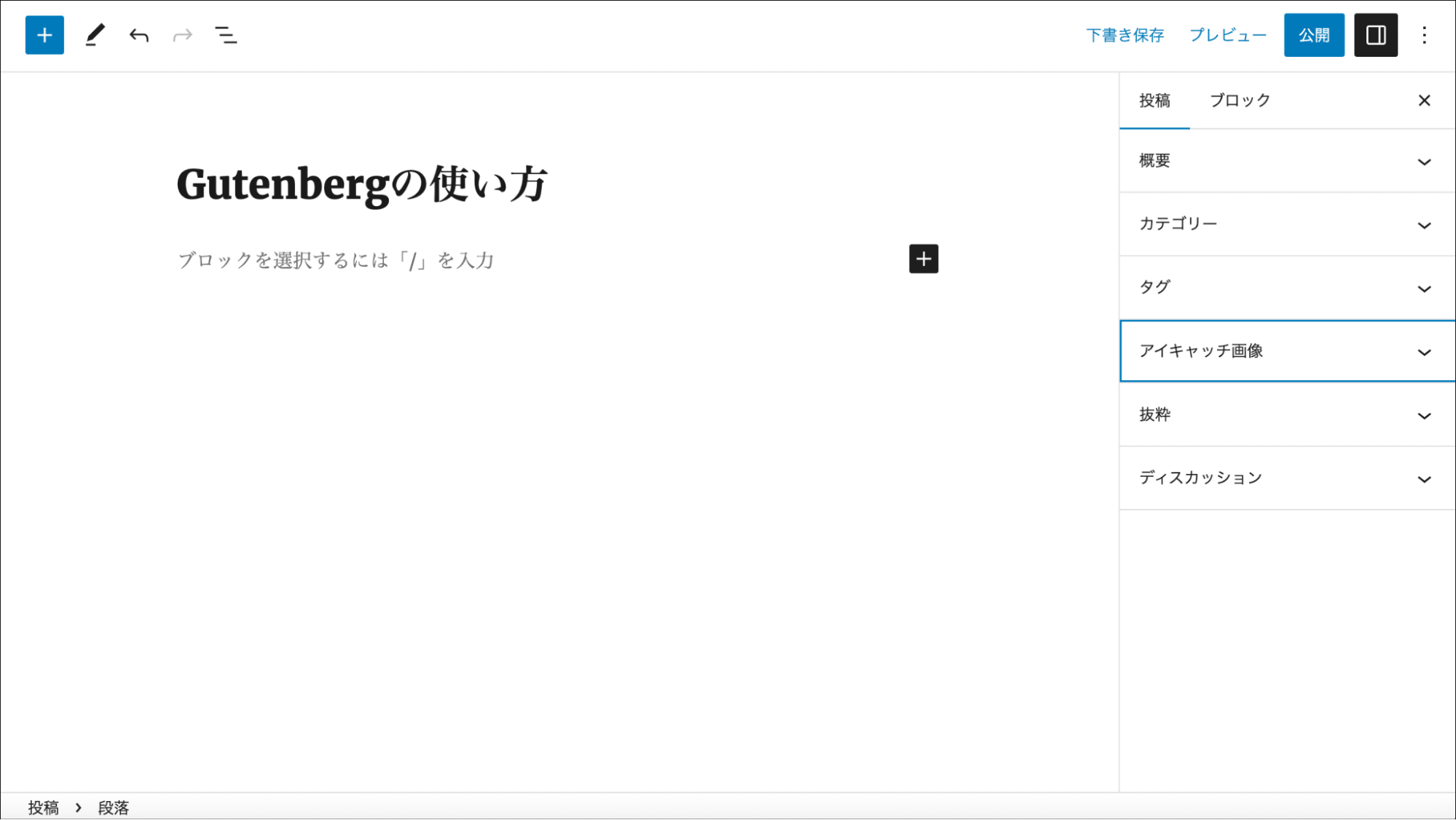
ぐーてんばーぐ??
要はワードプレスのブロックエディターのことらしい。
タイトルのすぐ下から文章を書く、ということは載っていませんが、このサイトは素人にもわかりやすいです。
後半は難しいことがいろいろ書いてありますが、素人はそこまで気にしなくて良いのかなと思っています。
追記 まとめ これからブログを始めようとしている方へ
これからブログを始めようとして、ブログの作り方を調べている方へ一言
色々調べて考え込んでいるよりはとりあえずブログを始めてみる事をお勧めします。
おじさんの場合一生懸命調べ物をして勉強しても、実際行う作業の1/10も理解できていませんでした。
始めは解らないことだらけですが、始めて見ると何が解らないのかがようやく解ってきて、都度解らないことを調べていくという方法を取り続ける事によって書き方が理解できます。
広告は後から追加しました。
ちなみにこのブログのレンタルサーバーはエックスサーバーを使っています。
エックスサーバーは、キャンペーンで【独自ドメイン永久無料!】とか、色々やっています。
始めるタイミングを見極められない、あと一歩が踏み出せない方も、【独自ドメイン永久無料!】の時に思いく切ってブログを始めてみるという手もあります。
⦅おじさん(私)の、このブログは【独自ドメイン永久無料!】で運営しています⦆。
追記 エックスサーバーは、すべてのプランで初期費用を廃止いたしました。との情報が入りました。2022/08/26
初心者のためのブログ始め方講座メールアドレス、FTPアカウント、全て無制限!
追記 2022/9
いまだにプログマムとかはほとんど理解できていませんが、記事の更新は出来ています。
プログラムなんて難しい事はわからなくても使い易いテーマ(ブログを作る基礎の部分のプログラム?)を使っていればブログは書けます。
プログラミングから本格的に学びたい方は下記の通信講座みたいなものを受けて見ても良いかと思います。
おじさんのレベルから見るとかなり本格的な内容なので本業でもプログラムを作りたいとか将来の転職の為にプログラムを学びたい方には良いのかもしれません。

追記 2022/09/7
国内シェアNo.1※のレンタルサーバー『エックスサーバー』と200万DL突破の大人気WordPressテーマ「Cocoon」が業務提携、圧倒的なWordPress環境の提供へ と発表がありました。
テーマ(ブログを作る時の元になる部分・プログラム?)
Cocoonは、わいひら さん という凄い人がいて、個人でテーマを作り誰でも無料で使える様に提供されている物です。
エックスサーバーとCocoonが業務提携されて今後もCocoonのテーマは無料で使用できるそうです。
これで安心してずっと エックスサーバー + Cocoon でブログを書き続ける事が出来る様になりました。
追記:2024年11月 ブログを運営する為に高性能のパソコンは必要ありません。
おじさん(私)がこのブログを始めてから3年弱の月日が流れていますが、
この記事は パソコンの進化速度から考えると、化石のような古いパソコンで製作しています。
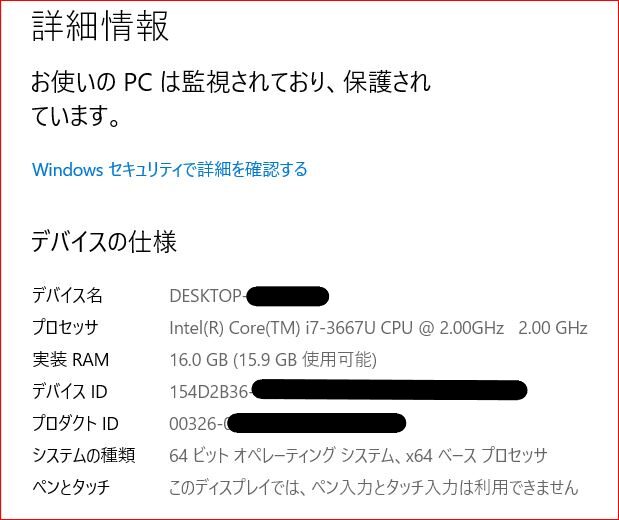
お見せするのも恥かしい内容ですが、このブログを書いているパソコンのデバイスの仕様のキャプチャー画面を貼り付けます。

注目すべき点は、プロセッサ(処理能力?) i7-3667U の部分です。
このパソコンは中古品で購入、いつ購入したのかも覚えていないような古い物です。
購入時に、中途半端なパソコンの知識で Intel(R)Core(TM)i7 の部分のi7は性能が良いものだ!という思い込みだけで中古品を購入しました。
しかし、パソコンの能力に少しだけ詳しくなった現在、このパソコンのプロセッサの部分を調べてみると i7-3667U 第3世代のプロセッサが搭載されているようです。
ちなみに、現在の最新のIntel(R)の製品は 14世代です。
ちょっと調べてみると、第3世代と14世代の処理能力(処理の速さ?)を比べて見ると、
14世代のパソコンは3世代のパソコンの約8倍の処理能力があり、更に○コアという一度に処理できる数も大きくなっていますので、総合的にはとんでもない差になっています。
逆に言うと、おじさんがこのブログを書いているパソコンは最新のパソコンの1/8以下の能力しかない。という事になります。
でも、ブログを作る為だけに わざわざ高価な最新式のハイエンドパソコンを購入するという事はナンセンス(的はずれ)です。
そもそも、ブログの記事を皆さんに見ていただくためには高性能なコンピューターを持っているレンタルサーバーと契約(最新機能のコンピューターの一部を借り)しないと一般人にはブログを続ける事が出来ません。
ブログの記事の公開やインターネット上に載せるのはレンタルサーバーが行い、
ブログを書く個人のパソコンは記事を作る事が出来るだけの能力があれば十分です。
おじさん(私)のような、一つの記事を書きあげるまでに一週間くらいかかってしまう様な人間にとっては、自分のパソコンの能力はブログの記事をインターネット上で公開する事とはほとんど関係がありません。
と、いう事でおじさんはこれからも パソコンの進化を考えると化石のように古いパソコンで記事を書き続けていきます。
ps. Microsof社の公式発表では、Windows 10 のサポートは2025年10月に終了します。
2025年10月14日以降、Windows Update を介した Windows 10 の無料ソフトウェア更新プログラム、テクニカル サポート、セキュリティ修正プログラムが、Microsoft から提供されなくなります。
と発表されています。
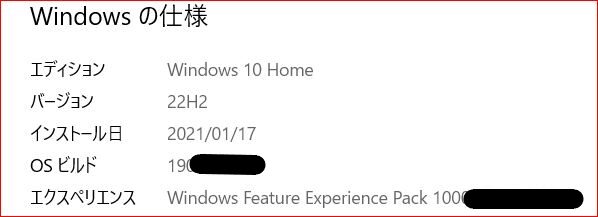
再びおじさん(私)のパソコンの画面

Windows 10 Home を使用しています。
Windows 11 を使うためには Intelの場合第8世代Core iプロセッサー以降の物が必要になるようですが情報が定かではありません。
おじさん(私)は、今のこのパソコンの処理能力に然程不満は無いのですが、今後のセキュリティ対策を考えると、2025年の10月初旬までには新しいパソコンに買い替える必要がありそうです。
2025年3月現在
今使っているノートパソコンの裏を見て見たら
出荷年月:2013年2月 と記入されたラベルがありました。
12年前に製造されたパソコンを使い続けていたようです(汗)
セキュリティーの関係でWindows10を使い続けるのは危なさそうなので、Windows11入りの格安パソコンを購入する事にします。
以上、






















コメント